Un des plus gros et plus intéressants projets de cette année. Réalisé sous un cadre pédagogique en trio, il a demandé beaucoup de réflexion, de temps et d’investissement personnel, et pour un résultat très interessant. La suite un peu plus bas !

Du projet au PROJET :: Au tout départ, un lancement de projet dès la première semaine de cours (très tôt donc, mais ce fut nécessaire). Ce cours ? Celui de deux professionnels hors-pairs, Charles Vannier (designer sonore, Musamachina) et Benoît Plâtre (directeur associé, Ici La Lune), et intitulé « Interactivité / Environnements visuels et sonores ». Le sujet est lancé : « Exercice de style. Création d’un univers polysensoriel à partir d’un élément non identifié ». Bam ! N’est-ce pas ?! En quelques mots, l’objectif était de créer un univers autour d’un objet concret en utilisant obligatoirement une série de modes d’expression : photographie, vidéo, musique, prises de son, typographie, rédaction et interactivité. Du beau programme ! Je tiens à remercier Jonathan et Wilfried avec qui j’ai réalisé ce projet. Ils étaient respectivement chargés des aspects graphiques et sonores pour le premier, et enfin des aspects rédactionnels, formalisation et gestion du projet pour le second. Je me suis pour ma part attelé à la partie de développement, ce qui n’était pas forcément une mince affaire ^^.
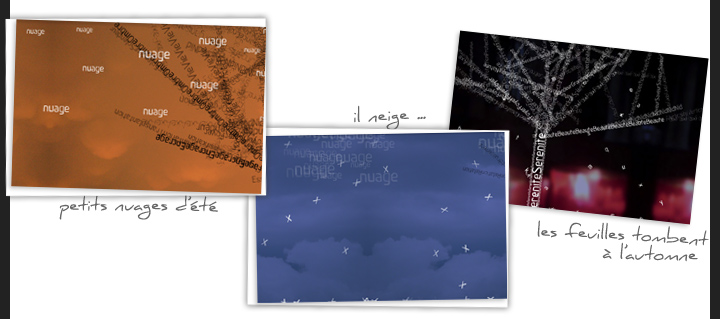
Notre projet :: Après quelques recherches, nous nous sommes arrêtés sur l’idée d’un arbre typographique. Un arbre constitué donc d’une panoplie de mots, intégré dans un environnement créé en temps réel. Par environnement, nous avons décidé de créer un monde vivant. Le temps y a court, l’imprévisibilité aussi. Le cahier des charges une fois défini de manière stricte, nous avons pu nous pencher sur le développement de l’application finale. Il a fallu tout créer : images, sons et développement. La banque d’images s’est basée sur nos photos personnelles (vous ne verrez plus bas que des photos personnelles), la banque sonore a été réalisée par Jonathan et Wilfried.
Mon développement :: Je m’octroie ici le développement, en mettant un peu ici de côté (voilà, je le pose juste ici, vous inquiétez pas) le formidable travail de Jonathan et de Wilfried. Je ne parlerai que de la partie de mon travail. Na ! Mon cahier des charges était vraiment conséquent : une gestion du temps (le temps de votre horloge agit sur l’application en direct), des interactivités homme-machine (vous agissez aussi sur l’application), interactivités machine-homme (l’application est aussi autonome et possède une mini intelligence artificielle. Elle agit donc sur vos possibilités d’action et sur sa « volonté » d’action). Elle possède aussi, en plus de sa communication directe par son interface, une communication sentimentale à travers des événements météorologiques. Ses sentiments évoluent aussi au fil du temps, de vos actions … bref, un énorme bordel (oui oui, ce mot est adéquat ! ^^).

Les saisons rythment l’application en cycles de vingt-quatre heures. Les tons changent, les fonds changent, les événements, les sentiments et vos possibilités d’action aussi. Tout aléatoirement, selon vos choix, selon les choix de l’application. « Il est 00:15, c’est l’hiver. Tout est bleu, blanc par moments, parfois gris … Tu es là. Tu sembles joyeux. Personnellement, je suis morose … regarde ces quelques flocons … ces légers nuages blancs. N’est-ce pas monotone ? ».
Le son vous envoute aussi, tantôt présent, absent, pesant, imprévu … L’application est maître.

Au final :: Bien que l’application m’ait littéralement épuisé lors de son développement (plusieurs nuits blanches afin de rendre le projet en temps et en heure), ce fut un réel plaisir que de la présenter aux amis de licence. C’est l’aboutissement de longues heures de travail, mais le jeu en valait la chandelle !
Il ne manque que la parole à cette application, mais je vous avouerai que c’est au cahier des charges d’évolution du projet !
Retrouvez le projet derrière ces liens : le blog de développement, la dernière version de l’application (l’ensemble est hébergé chez Free pour le moment, le chargement peut donc être long …).
